ファッション記事にコーデ画像を入れたい
楽天アフィリやAmazonアフィリなどの物販系で外せないのが
ファッション雑貨を紹介する記事。
キーワードプランナーで商品についてのキーワードを検索すると
検索ボリュームがあって、競合性が低いライバル少ない
穴場キーワードに必ずあるのが
「○○ コーデ」
「○○ 着こなし」
「紹介する商品を使ったコーディネートを提案すればアクセス来るんじゃない?」
と思いませんか?
私もそう思ったんですよ!
美味しいやん!と。
でもね。
自分で持ってないアイテムだと自分のコーディネートを紹介出来ないし、
WEARやインスタグラムなどのSNSで紹介されているコーディネートの
画像を貼り付けるのも著作権侵害にならないか心配になりませんか?
アフィリエイトしていて訴訟とか、罰金とか怖い・・・
画像を加工しなければOK、
引用元を明確にすればOK、
と言われていてもやっぱり怖い。
でもキーワードとしては美味しいのに。
この苦悩を解決する方法を見つけました!
インスタの画像を引用する
最近まとめ記事とかでよく見かけるインスタの画面を
貼り付けてある、あの方法を真似したくて調べました。
インスタ指定の画面がブログに埋め込めるので
引用元もはっきりしているし、
そのまま画像も使えるし、
これは便利!
早速使いたい!
あ、インスタのアカウントないやん。
写真をUPする気はないですが、引用したいので
アカウントを作成しました。
インスタの埋め込み機能を使う!
インスタには「埋め込み」というインスタの画面が
貼り付けられる機能があるんですよ。
1.インスタにログインする
2.インスタでブログで紹介したいコーディネイトの写真を探す
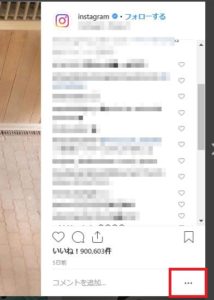
3.写真を選択し、右下にある「・・・」アイコンをクリックする

4.表示された項目から「埋め込み」をクリックする

5.その写真を埋め込むためのURLが表示されるので
【埋め込みコードをコピー】をクリックする

※もしその写真についているコメントを表示させたくない場合は
「キャプションを追加」の横のチェックを外してから
【埋め込みコードをコピ】ーをクリックする

6.自分のサイトの貼り付けたいところにペーストする。
これで、終わり。
自分のサイトにインスタの写真が貼り付けてあるのが
確認出来ましたか?
貼り付けたインスタ画像の大きさを変更したい時
デフォルトで表示されるインスタ画像って大きすぎませんか?
私はびっくりしました。
スマホで見ていたら大きすぎる画像はちょっと嫌です。
簡単に大きさを変更出来るので一度試してみてください。
1.WordPressの貼り付けた記事の編集画面に入る
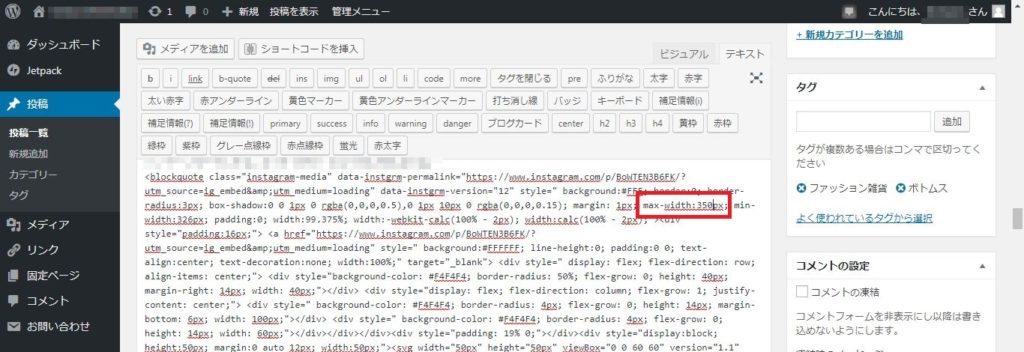
2.インスタ画像を埋め込んだURLの中に(上の方にあります)
「 max-width:540px;」とありますので、
その「540」の値を変更してください。
350に変えてみたところ、ちょうどよい大きさになりました。
ご自分の好きなサイズを探してみてくださいね。

今日の気づき
1.コーデ画像を引用するには、インスタの「埋め込み」機能を使う
服や小物などを紹介する場合、商品画像だけでは寂しい、
そんな時にぴったりです。
2.インスタ側の画像が削除された場合に自分のサイトの画像も見えなくなるので
定期的に確認が必要。
これはこちら側が引用させてもらっているので、仕方ないことですね。
今後このリンク先がなくなった場合の対処法がわかれば記事で書きたいと思います。