Canvaを使ったヘッダー画像作り方
画像編集で人気のサイト、Canva。
ブログで使うおしゃれな画像が簡単に作れる、私のイチオシのサイトです。
サイトはこちら。 ⇒Canva
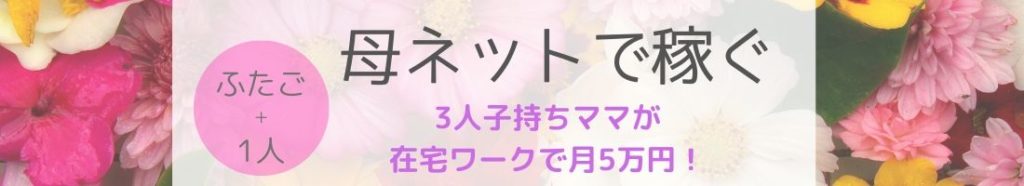
Canvaでこのブログの新しいヘッダー画像を作ってみました。

↑ヘッダー画像はコレ↑
Canvaにはテンプレートがたくさんあります。
簡単に素敵なデザインが作れますよ。
今回作りたいブログのヘッダーの画像は
1100×200ピクセルを推奨されていているので
今回はサイズをカスタマイズして作ってみます。
Canvaを使ってヘッダー画像を作ります♪
今回は1100×200ピクセルのヘッダー画像を作っていきます。
カスタマイズなら好きなサイズの画像が作れます。
より簡単に作りたい、センスに自信ない、
そんな方はCanvaで用意されているサイズをテンプレートから選んでもOK。
今回は
写真を選んだり、デザインにこだわったので
約30分ほどかかっちゃいましたが、
テンプレートを使えば5分もかからず
もっとサクッと作れますよ♪
作り方の手順は全部で7つ。
- Canvaにログイン
- サイズを選ぶ
- 背景画像を選ぶ+編集
- 素材を入れる
- 文字を入れる
- 手順3~5で文字や図形を追加していく
- 出来上がった画像をダウンロードする
手順がたくさんあるように見えますが、
1つ1つはとっても簡単。
使い方が分かってきたら
1つの画像が5~10分ほどで出来上がります。
編集しながら画像を探したり、
文章を考えたりすると
時間がかかってしまいます。
あらかじめ用意しておくと
効率よく画像が作成できますよ。
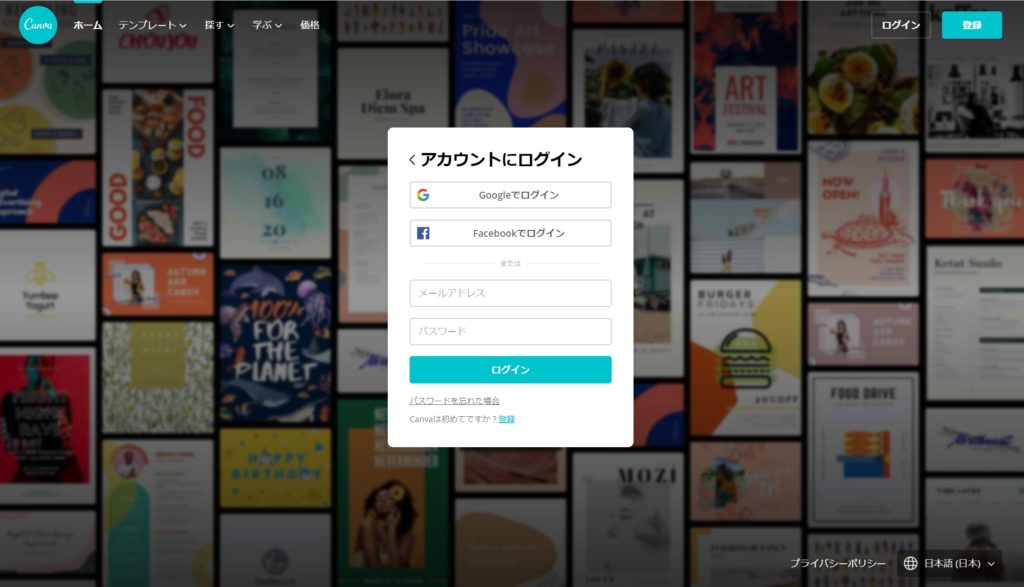
手順1:Canvaにログイン
まずは、Canvaにログインします。

Google、Facebookアカウントを使ってログインができます。
なければ、メールアドレスとパスワードでも新規ログインできますよ。
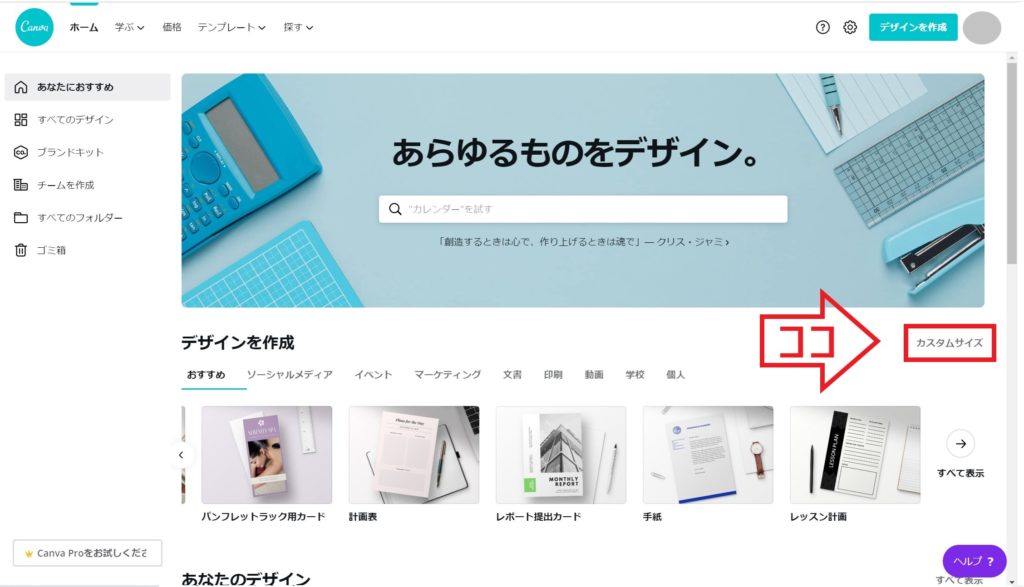
手順2:サイズを選ぶ
今回は好きなサイズで作りたいので、
真ん中右側にある「カスタマイズ」を選択します。

作りたい画像のサイズを入力していきましょう。
「横幅 × 縦」の順で数字を入れます。
今回は1100×200、単位はピクセル。
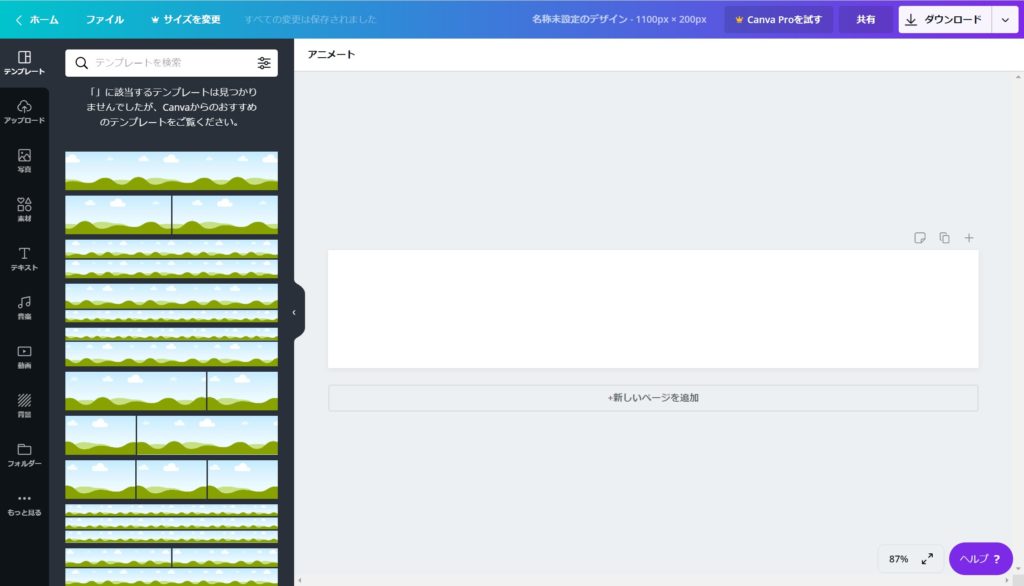
【新しいデザインを作成】ボタンを押すと、
新規作成画面が出てきます。

手順3:背景の画像を決める+編集
左側の黒いタブには
「写真」、「素材」、「テキスト」などあるので
作りたいものを選びましょう。
今回はまず背景となる画像を入れたいので、
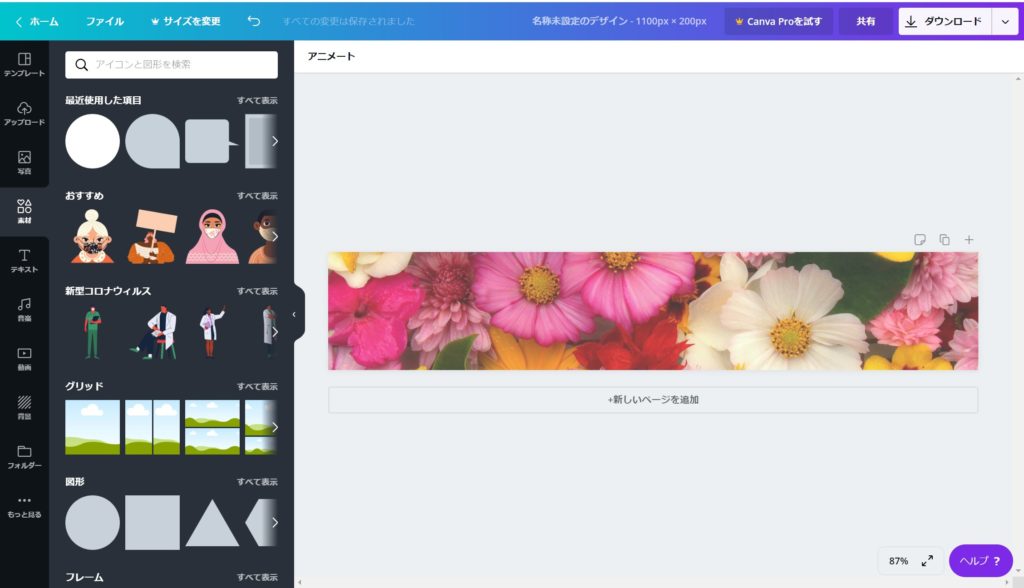
左側の「写真」タブをクリック。
左の黒枠の中に写真の候補が出てきます。
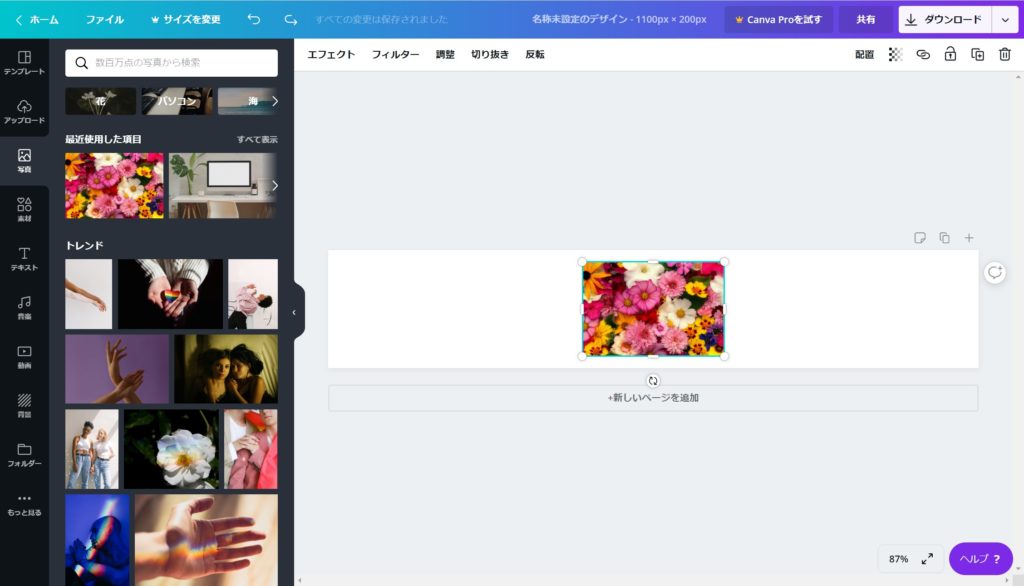
欲しい画像を見つけたい時は、
検索窓に「花」「パソコン」「女性」など入力します。
日本語を入力して大丈夫ですよ。
使いたい写真を見つけたら、クリックしてください。
↓クリックすると表示されます。

注意!
画像には、無料のものと、有料会員だけが使えるものがあります。
画像の右下に「プロ」と書かれている写真は有料です。
無料も写真もおしゃれなものが揃っているので
探す手間はかかりますが、無料で十分ですよ。
画像を別の方法で選ぶ方法 ⇒自分で持っている画像を選ぶ
自分で持っている画像を使うことも出来ます。
その場合は、使いたい写真を
1.パソコンのフォルダからドロップ&ドロップする
2.コピー&ペーストする
どちらかで貼り付けられます。
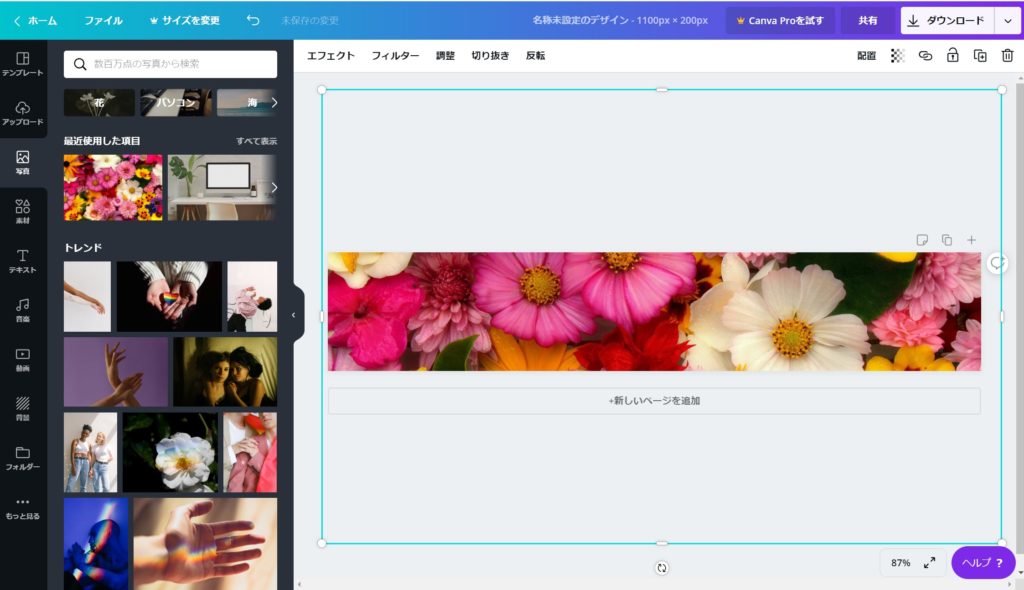
画像の編集 ⇒画像の大きさを変更する
画像の端にカーソルを合わせると矢印マークが出てきます。
そのまま斜めにカーソルを動かすと
拡大・縮小ができますよ。

好きなサイズまで広げられます。
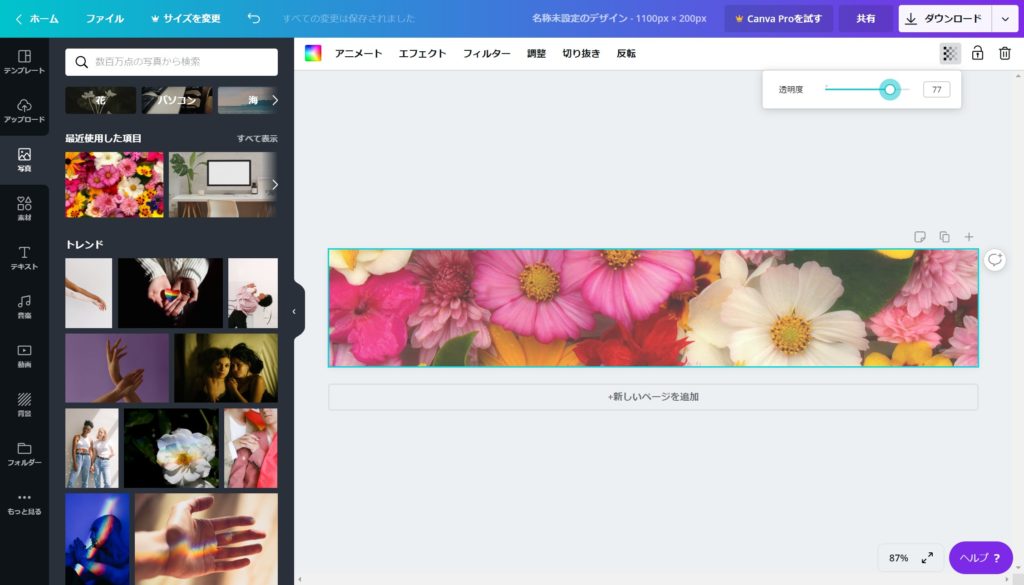
画像の編集 ⇒画像を透けさせる(透明度を変更)
右上のボタン、「透明度」ボタンを選ぶと
透明度を変更することができます。
画像の存在を目立たせたくない場合は
透明度を少なくするとなじみやすくなります。
今回の画像では「70%」にしています。

手順4:素材を入れる
左側の「素材」タブを選ぶと、
図形、フレーム、線、グリッドなどが選べます。

私がよくつかうのは図形、フレームの2つです。
これだけで十分おしゃれな画像が出来ます。
(他の素材使ったことないかも。笑)
図形
丸、四角、吹き出しなど色々な形の図形があります。
図形の上に文字を入れると強調できるので、
ちょっと目立たせたいなという時に便利です。
図形も透明度を変えられるので画像の上に置いても
目立ち過ぎず使えます。
フレーム
画像を入れるフレーム。
額縁のように中に画像を入れれば
フレームの形に画像を表示してくれます。
画像を切り取る必要がないからめっちゃ便利。
図形を入れる
今回は背景にカラフルな画像をつかったので
文字を目立たせるために図形を入れます。
文字の下に図形を入れるのは私はよくやります。

↑上は四角い図形を入れて大きさを変えたところ。
色を変えていきます。
今回は、色は白、透明度を90%ぐらいにします。
手順5:文字を入れる
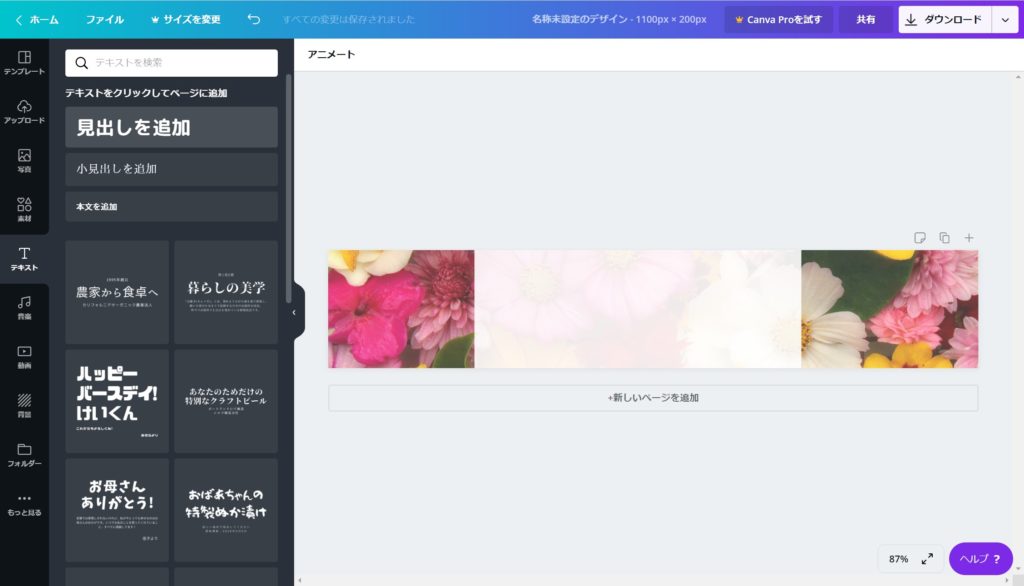
右側の「テキスト」タブを選んで、文字を入れていきます。

「テキスト」にはフォントのテンプレートを選んで
文字の中身を変えれば、
おしゃれな文字が出来上がります。
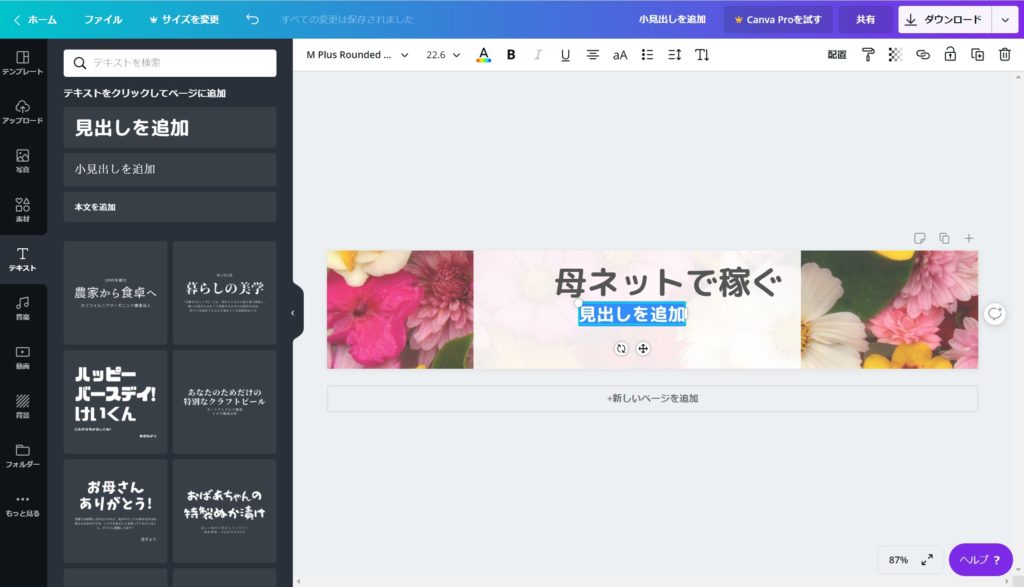
今回は「見出しを追加」を選んで作っていきました。
今回は
”母ネットで稼ぐ”の文字は、やさしさゴシックを、
”3人子持ちママが…”の文字は、M Plus Rounded blackを、
選んでいます。
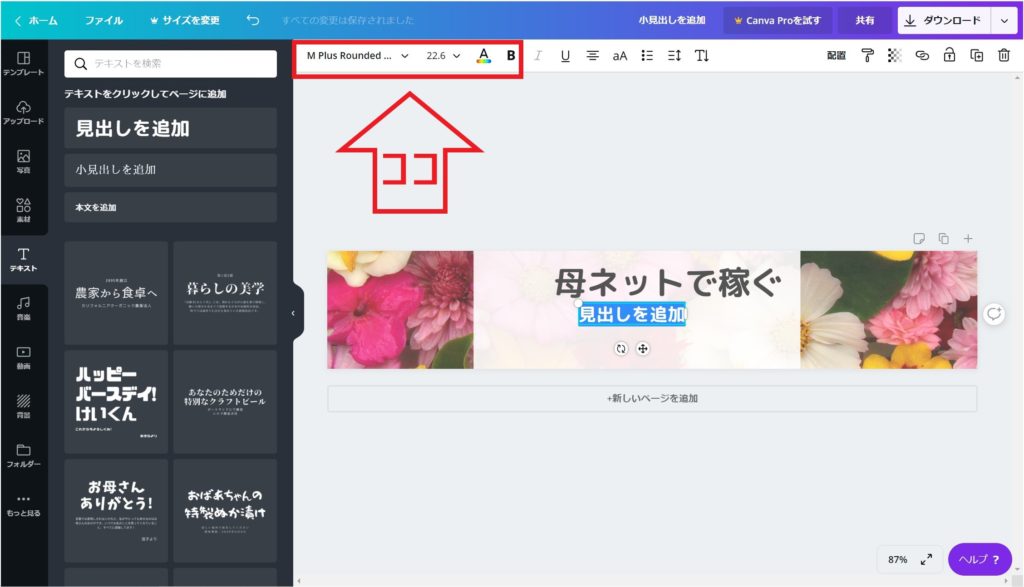
フォント、文字の大きさ、文字の色、太字は、
赤枠の中からそれぞれ選んで変更できます。↓

別の方法で文字の大きさを変える
文字の大きさを変える場合
先ほどの部分で数字を選んでもいいですし、
文字の端にカーソルを当てて
引っ張っても拡大・縮小できますよ。
私は、カーソルで引っ張って大きさを決めたあと、
数字を選んで微調整しています。
手順6:手順3~5で文字や図形を追加していく
手順3~手順5を使えば、文字を追加したり、
図形を追加することができます。
大きさ、色を変えるだけでも印象が変わるので
色々試してみてくださいね。
手順7:出来上がった画像をダウンロードする
画像が完成したらダウンロードして保存しましょう。

↑右上の「ダウンロード」ボタンを押して、
再度「ダウンロード」を選択します。
画像の種類を選びます。
PNGが推奨されていますが、容量が大きくなってしまうのが難点。
私はいつもJPGでダウンロードしています。
画像の種類を選んだあと、
緑色の「ダウンロード」ボタンを押すと
ダウンロードが始まります。

「デザイン準備中です」というポップアップ画面が消えるのを待ちましょう。
途中でこのポップアップ画面を消すと、保存できません。
ポップアップ画面が消えたら
パソコンのダウンロードフォルダの中に
作った画像が保存されています。
これで終わり!
さいごに
上の手順で作った画像を
ブログのヘッダーとして使っています。
使い方に慣れれば、あっという間に出来上がります。
今回は画像を背景として使いましたが、
テンプレートを使うと凝ったデザインの画像を
作ることが出来ますよ。
ヘッダー以外にも
- ブログの中で使う画像
- 記事のアイキャッチ
- レポートの表紙
- Instagram、Twitterのプロフィール
- Youtubeのサムネイル
- 招待状やポスター
- プレゼンの資料
作れる画像はいろいろ。
簡単におしゃれ画像が出来あがるので
作るのが楽しくなっちゃいますよ♪